网站设计配色网站推荐
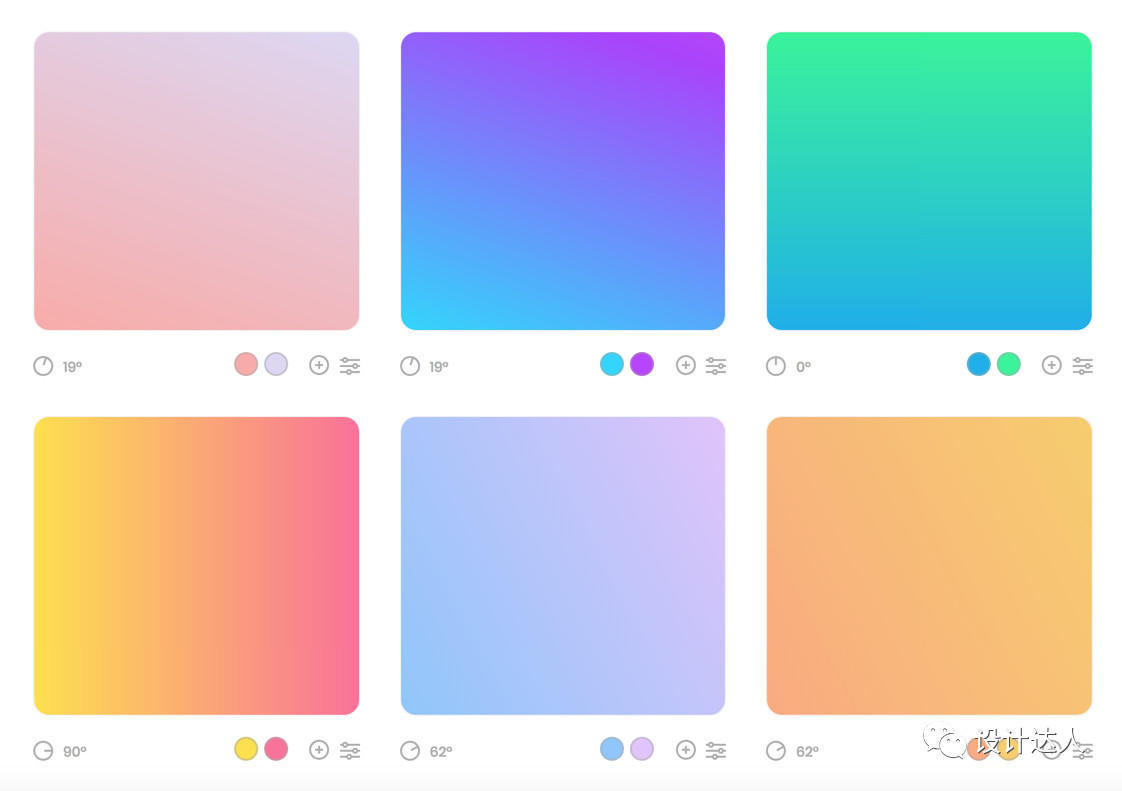
创新互联为你分享一个:网站设计配色网站推荐——Grabient 在线渐变配色网站。
网站特色
- 支持 CSS 样式代码复制
- 可以操控360度渐变旋转
- 自由增加或删除渐变颜色
- 超方便的交互操作

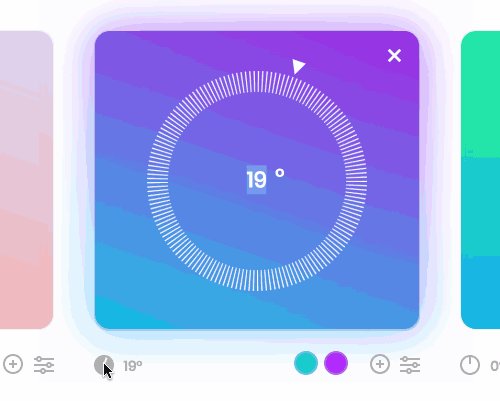
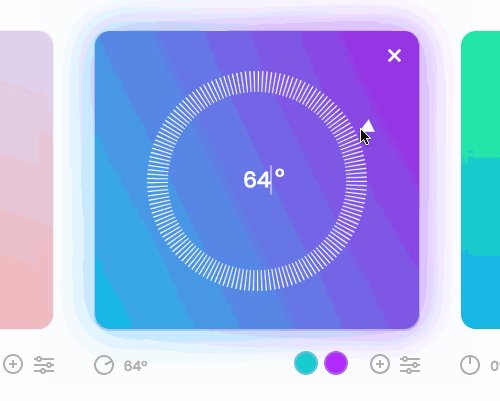
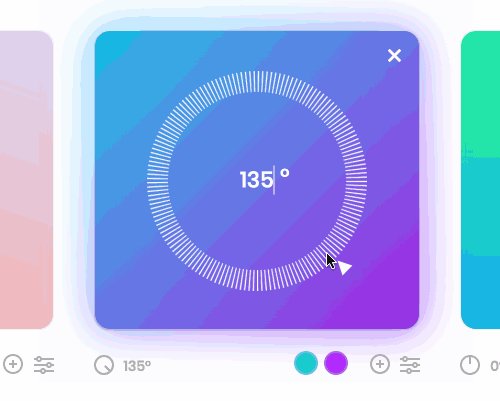
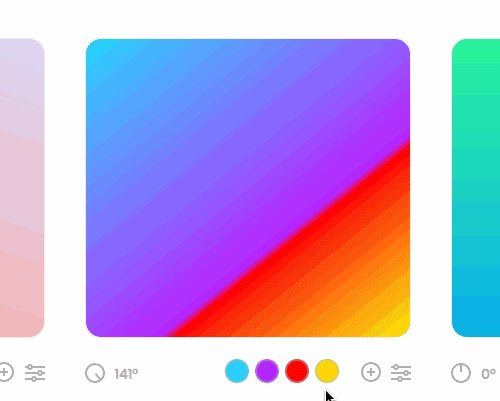
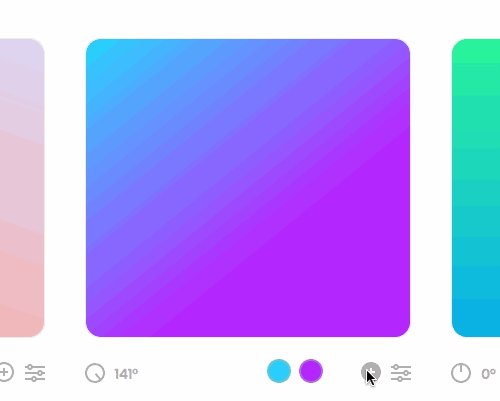
渐变角度变换
点击左下角「90度」图案,就可以操控渐变的角度哦!

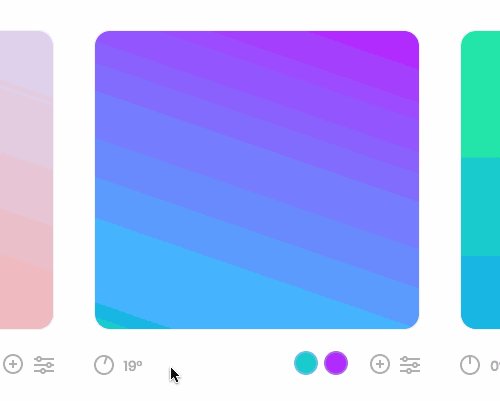
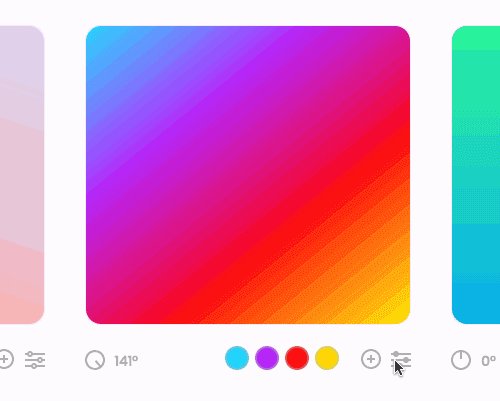
增加配色
这个作品相当简单,点击加号就可以,同时还能选择颜色。

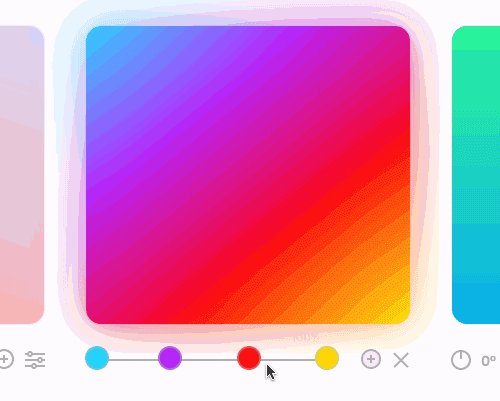
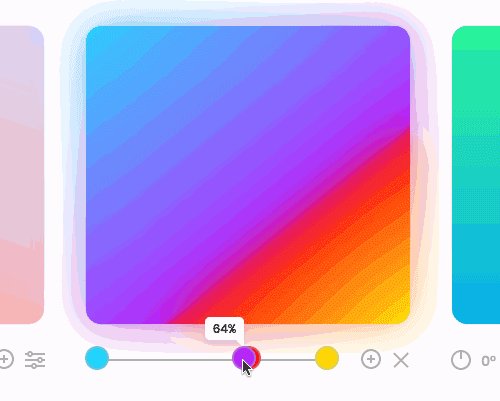
改变渐变范围
点击右下角设备图标,就可以通过拖动来设置渐变范围了,是不是很方便?

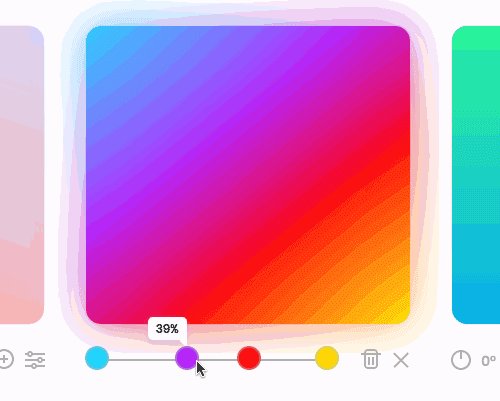
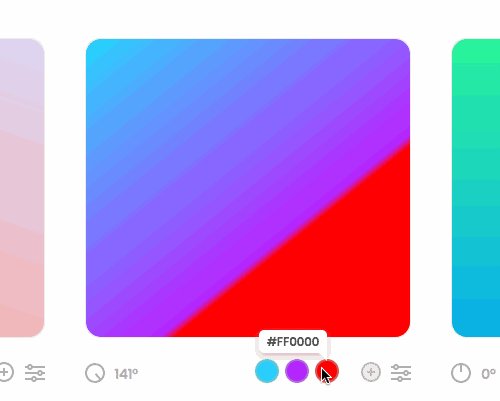
删除色块
按信一个色块,然后向右拖动到「垃圾桶」图标即可。

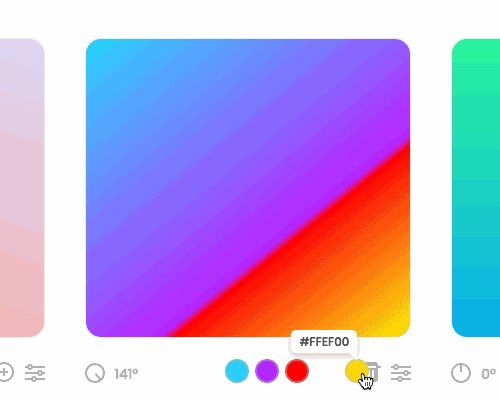
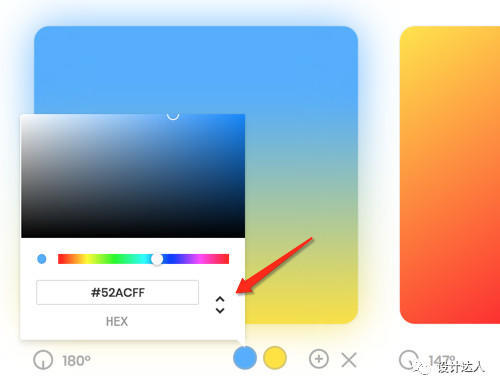
切换颜色模式
比如 HSL,RGB,HEX 之间切换

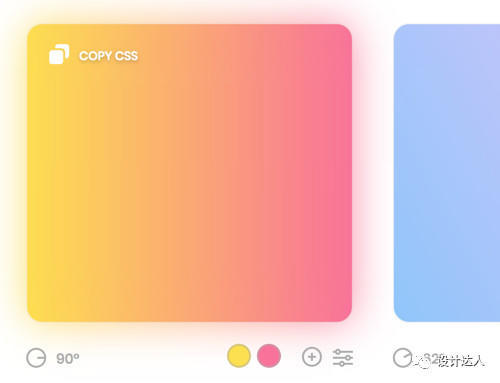
复制 CSS 代码
只要点击一下就能复制 CSS 代码……

关于在线配色网站
Grabient 网站目前已加入到设计导航,目前导航已精选12+优秀的在线配色网站,各有各特色,设计师需要配色灵感的时候,可以到导航查找灵感。
网站名称:网站设计配色网站推荐
网页地址:http://lswzjz.com/view/164701.html


 咨询
咨询
 建站咨询
建站咨询
